[Web/HTTP] URI, URL, URN, 웹 브라우저 요청 흐름
URI, URL, URN
Uniform : 리소스를 식별하는 통일된 방식
Resource : 자원 = URI로 식별할 수 있는 모든 것(제한되지 않음)
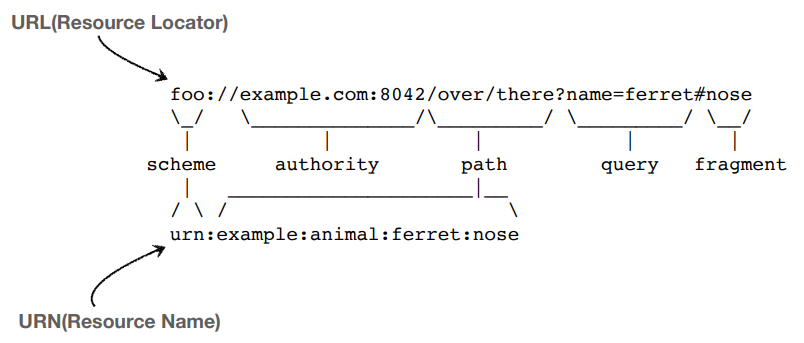
URI(Uniform Resource Identifier) = URL(Uniform Resource Locater) + URN(Uniform Resource Name)
Identifier : 다른 항목과 구분할 때 필요한 정보
Locater : 리소스가 있는 위치를 지정함
Name : 리소스에 이름을 부여함
URN으로만 실제 리소스를 찾는 것은 보편화되어 있지 않기 때문에, URI, URL만 알아두고 이 둘은 같은 의미로 생각하자.
URL 문법

URL 예시로 분석해보자.
https://www.google.com:443/search?q=hello&hl=ko
scheme://[userinfo@]host[:port][/path][?query][#fragment]
- scheme : 프로토콜
- host : 호스트명
- port : 포트번호
- path : 경로
- query : 쿼리 파라미터
scheme
https://www.google.com:443/search?q=hello&hl=ko
scheme://[userinfo@]host[:port][/path][?query][#fragment]
scheme에는 주로 프로토콜을 사용한다.
프로토콜 : 어떤 방식으로 자원에 접근할 것인가에 관한 클라이언트 서버 간의 정해진 약속 및 규칙이다.
ex) http, https, ftp 등
http : 80 포트
https : 443 포트
https는 http에 보안을 추가한 것이며, 요즘은 대부분 https로 동작한다.
userinfo
https://www.google.com:443/search?q=hello&hl=ko
scheme://[userinfo@]host[:port][/path][?query][#fragment]
userinfo는 URL에 사용자 정보를 포함해서 인증한다. 하지만 거의 사용하지 않는다.
host
https://www.google.com:443/search?q=hello&hl=ko
scheme://[userinfo@]host[:port][/path][?query][#fragment]
host는 호스트명으로, 호스트명에는 도메인명이나 IP 주소를 사용한다.
port
https://www.google.com:443/search?q=hello&hl=ko
scheme://[userinfo@]host[:port][/path][?query][#fragment]
port는 접속 포트로 일반적으로 생략한다.
path
https://www.google.com:443/search?q=hello&hl=ko
scheme://[userinfo@]host[:port][/path][?query][#fragment]
path는 리소스 경로이며 계층적 구조이다.
- /home/file1.jpg
- /members
- /members/100
query
https://www.google.com:443/search?q=hello&hl=ko
scheme://[userinfo@]host[:port][/path][?query][#fragment]
query는 쿼리 파라미터, 쿼리 스트링이다.
- 웹 서버에서 제공하는 파라미터, 문자 형태이다.
- key-value 형태이다.
- ?로 시작하고, &로 추가한다. (ex. keyA=valueA&keyB=valueB)
fragment
https://www.google.com:443/search?q=hello&hl=ko
scheme://[userinfo@]host[:port][/path][?query][#fragment]
fragment는 html 내부 북마크 등에서 사용한다.
서버에 전송하는 정보가 아니다.
웹 브라우저 요청 흐름
1. 웹 브라우저에 URL 입력
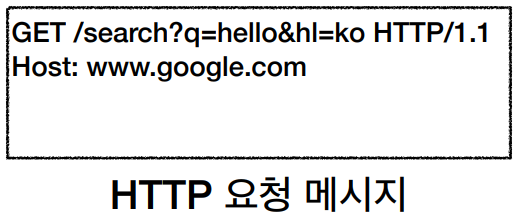
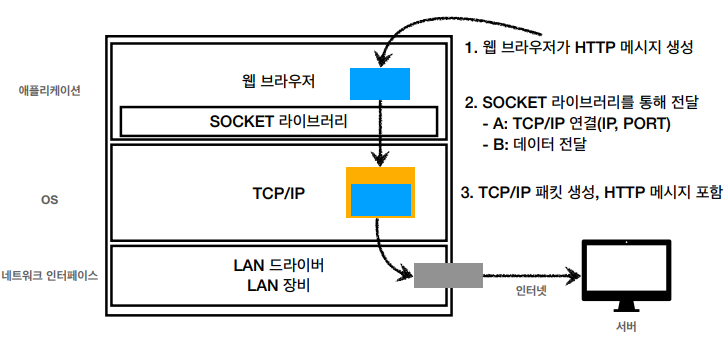
2. IP, PORT 정보로 HTTP 요청 메시지 생성

3. HTTP 메시지 전송

(1) SOCKET 라이브러리를 통해 헤더 부분에 IP, PORT 정보를 넣어 3 way handshake로 웹 브라우저와 웹 서버를 연결한다.
(2) 연결 후 HTTP 메시지를 TCP/IP 계층에 전달한다.
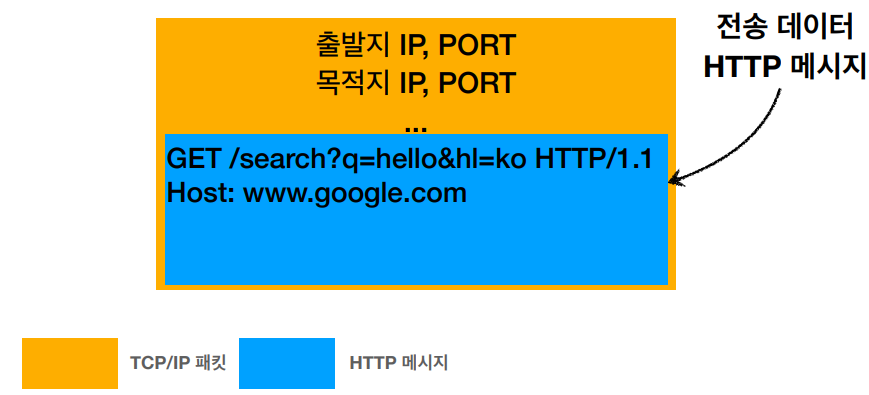
4. 패킷 생성

헤더 부분에 출발지 IP, 출발지 PORT, 목적지 IP, 목적지 PORT 정보 등을 담고 데이터 부분에 HTTP 메시지를 담아 TCP./IP 패킷을 생성한다.
5. 요청 패킷 전달
TCP/IP 패킷을 웹 브라우저에 서 수많은 중간 노드를 거쳐 웹 서버에 전달한다.
6. 서버에 요청 패킷 도착
7. 서버에서 HTTP 응답 메시지 생성

웹 서버에 도착한 패킷의 헤더 부분은 버리고 HTTP 메시지(데이터 부분)를 서버가 해석하여 HTTP 응답 메시지를 만든다.
8. 서버에서 응답 패킷 전달
헤더 부분에 출발지 IP, 출발지 PORT, 목적지 IP, 목적지 PORT 정보 등을 담고 데이터 부분에 HTTP 응답 메시지를 담아 응답 패킷을 웹 브라우저에 전달한다.
9. 웹 브라우저에 응답 패킷 도착
10. 웹 브라우저 HTML 렌더링
웹 브라우저가 웹 서버로부터 받은 응답 패킷에서 헤더 부분을 버리고 HTTP 응답 메시지의 데이터(HTML)를 렌더링하여 화면에 뿌려준다.
참고 자료
내용 참고 : 인프런 김영한 님의 강의 "모든 개발자를 위한 HTTP 웹 기본 지식"